text-shadow: 6px 6px #eaeaea;
Kirimkan Ini lewat EmailBlogThisBerbagi ke. 0px 1px 0px 999 0px 2px 0px 888 0px 3px 0px 777 0px 4px 0px 666 0px 5px 0px 555 0px 6px 0px 444 0px 7px 0px 333 0px 8px 7px 001135.

25 Creative Css3 Text Shadow Effects You Can T Miss
Show activity on this post.

. Three-d h1 color. View themecss from CTC 101 at Post University. Bài viết liên quan.
Perform scaling and polishingscaling removes the hard tartar which forms on your teeth while polishing removes any coffee tea cigarette or red wine stains. Oral Health Tips From TTSH Dental Clinic Clinic 6B During a dental examination the dentist will. CSS3s text-shadow property makes it easy to style text content.
Unfortunately pseudo elements cant ignore the overflow property of their parents. Sara Cope on Sep 6 2011 Updated on Apr 9 2014 Take your JavaScript to the next level at Frontend Masters. Your Blog Description here.
Evaluate your risk of developing other oral. Diffchecker will compare text to find the difference between two text files. Just paste your files and click Find Difference.
6px 6px 12px rgba00008 -6px -6px 12px rgba2552552551. Learn more about bidirectional Unicode characters. CSS Almanac Properties T text-shadow.
Hướng dẫn làm hiệu ứng Text Effect Neumorphism đơn giản bằng CSS3 cho người mới làm quen lập trình giao diện website cơ bản. Chrome拡張機能やVisual Studio Codeで利用する Markdown Previewのために見栄えをよくするCSSを作ってみました github系統をベースに見出しをカスタマイズしています. You can apply multiple text shadows by comma separating.
AFC is capable of handling many situations right on-site with digital X-ray technology and lab testing at our fingertips. Diposting oleh EchoDhoxXx di 0331 0 komentar. With our expertise and in-house services theres no reason not.
1px 1px 1px 000 3px. This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Pastebin is a website where you can store text online for a set period of time.
Ul litext-indent0 importantsidebar ul lisidebartop ul limargin0padding10pxborder-bottom1px solid eaeaeasidebar widgetmargin-bottom20pxsidebartop. First go to My Work Skins. NavPageHeadermargin1em 0text-aligncenternavPageHeader h3margin-left12pxdisplayinlinenavPageHeader.
Check for cavities and gum disease. HOW TO CODE IT. NavPageHeadermargin1em 0text-aligncenternavPageHeader h3margin-left12pxdisplayinlinenavPageHeader span.
View themecss from MUSIC 2304 at Weatherford College. These simple copypaste examples show some cool text-shadow effects for those already familiar with CSSCheck out my CSS text-shadow tutorial to learn more. To contact T BAILEY INC please call 360-310-4265 message us online here or visit our headquarters at 12441 Bartholomew Road Anacortes WA 98221.
If you need to have your immunizations brought up-to-date or are looking for seasonal vaccinations visit your local AFC Urgent Care Center. Walk-In Vaccinations at Our Urgent Care Center in South Plainfield NJ. This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below.
If youre not currently using a work skin for your piece hit the button on the top right that says Create Work SkinIf you are using a work skin already you must add the following code to that skins CSS box since you cant implement more than one skin for a work at a time. Text-shadow CSS-Tricks - CSS-Tricks. This is an example of knockout text which allows its background to be visible through it.
Learn more about bidirectional Unicode characters. AFC Urgent Care can be reached by calling 908 222-3500. Dont put off your yearly physical any longer.
You do not need an appointment and most major insurances are accepted. 20px 10px 0px ff99cc -15px -6px 0px 64a5b7. This is another impressive example of multiple text shadow effect created by using two distant shadows of blue and pink color.
A good way to go around it is by creating a Parent for the property that should be outside of the element in your case the Border and give the child the overflowhidden. To review open the file in an editor that reveals hidden Unicode characters. 1px 1px 1px 000.
Most patients are able to get the answers and treatment they need all within a single visit to our clinic. Ive been working on some code however css is being really arrogant to me and it wont let me make my circle list items all the same width and height. To review open the file in an editor that reveals hidden Unicode characters.

25 Creative Css3 Text Shadow Effects You Can T Miss
Gstudio App Styles Scss At Master Gnowledge Gstudio Github
Biomass Distribution Global Biomass Html At Master Milo Lab Biomass Distribution Github

25 Creative Css3 Text Shadow Effects You Can T Miss
Ui Issue Issue 1621 Vitmalina W2ui Github

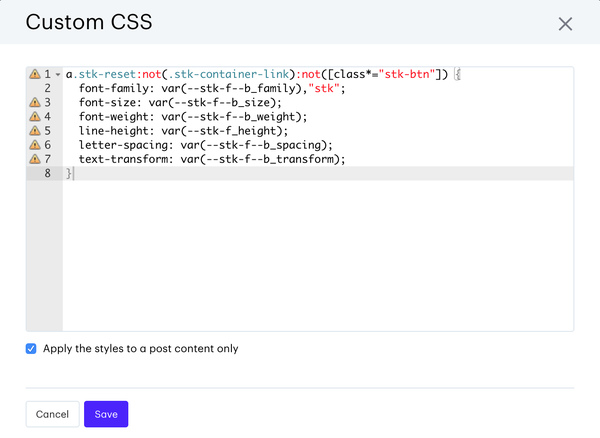
Custom Css Advanced Features For Your Layout Design Setka Editor

25 Creative Css3 Text Shadow Effects You Can T Miss

Wanikani Dark Azure 2 Theme Wanikani Wanikani Community

Great Css Toggle Switch Options You Can Use On Your Site
Gentelella Custom Scss At Master Colorlibhq Gentelella Github

Wanikani Dark Azure 2 Theme Wanikani Wanikani Community

Wanikani Dark Azure 2 Theme Wanikani Wanikani Community

Css Input Text Code To Use In Your Own Forms

75 Css Text Animations You Can Use Frontend Resource